クリックされたセルの位置と値を取得し、メッセージを表示するサンプルです。ヘッダーがクリックされた場合には、メッセージを表示して処理を抜けます。
セルがクリックされると、CellClickイベントが発生します。
発生したイベントの引数に、セルおよび行に関するイベント向けのデータが渡ってきます。DataGridViewCellEventArgs e です。
その、e.RowIndexとe.ColumnIndexから、クリックされた行と列の位置を取得します。次に取得した行と列からセルの値を取得します。
取得される位置は、0から始める値で取得されます。1行目のセルならe.RowIndexから0が取得されます。2行目のセルなら1が取得されます。
行と列のヘッダーをクリックした場合には、取得される位置に-1が取得されます。特に必要なければイベントを無視します。
他にも、似たようなイベントにCellContentClickがあります。こちらは、セルに表示された文字列をクリックしたときに発生します。同じセルでも、文字列でない部分をクリックしたときにはイベントは発生しません。
CellClickイベント
/// <summary>
/// セルクリック時処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void dataGridView1_CellClick(object sender, DataGridViewCellEventArgs e)
{
string s1 = $"クリックされた位置 {e.RowIndex}行目 {e.ColumnIndex}列目";
// 行ヘッダー
if (e.RowIndex == -1)
{
MessageBox.Show(s1 + Environment.NewLine + "行ヘッダーです。", "情報",
MessageBoxButtons.OK, MessageBoxIcon.Information);
return;
}
// 列ヘッダー
if (e.ColumnIndex == -1)
{
MessageBox.Show(s1 + Environment.NewLine + "列ヘッダーです。", "情報",
MessageBoxButtons.OK, MessageBoxIcon.Information);
return;
}
string s2 = $"値は「{dataGridView1[e.ColumnIndex, e.RowIndex].Value}」です。";
MessageBox.Show(s1 + Environment.NewLine + s2, "情報",
MessageBoxButtons.OK, MessageBoxIcon.Information);
}
DataGridViewCellEventArgs e
セルおよび行に関するイベント向けのデータ
| プロパティ | 内容 | 備考 |
|---|---|---|
| e.RowIndex | 行の位置 | ヘッダーなら-1 |
| e.ColumnIndex | 列の位置 | ヘッダーなら-1 |
サンプルの内容
・クリックされたセルの位置と値をメッセージボックスに表示します。
・クリックされたセルがヘッダーならメッセージボックスを表示して処理を抜けます。
使用部品

| No | 項目名 | Text | name | 部品 | イベント |
| 1 | 一覧 | 空 | dataGridView1 | DataGridView | CellClick |
プログラミング
言語:C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace sample
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
/// <summary>
/// 起動時処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Form1_Load(object sender, EventArgs e)
{
// 一覧を表示する
displayListData(ref dataGridView1);
}
// ■ 今回のサンプル --->
/// <summary>
/// セルクリック時処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void dataGridView1_CellClick(object sender, DataGridViewCellEventArgs e)
{
string s1 = $"クリックされた位置 {e.RowIndex}行目 {e.ColumnIndex}列目";
// 行ヘッダーなら何もしない
if (e.RowIndex == -1)
{
MessageBox.Show(s1 + Environment.NewLine + "行ヘッダーです。", "情報",
MessageBoxButtons.OK, MessageBoxIcon.Information);
return;
}
// 列ヘッダーなら何もしない
if (e.ColumnIndex == -1)
{
MessageBox.Show(s1 + Environment.NewLine + "列ヘッダーです。", "情報",
MessageBoxButtons.OK, MessageBoxIcon.Information);
return;
}
string s2 = $"値は「{dataGridView1[e.ColumnIndex, e.RowIndex].Value}」です。";
MessageBox.Show(s1 + Environment.NewLine + s2, "情報",
MessageBoxButtons.OK, MessageBoxIcon.Information);
}
// ■ <--- 今回のサンプル
/// <summary>
/// 一覧表示処理
/// </summary>
/// <param name="dgv"></param>
private void displayListData(ref DataGridView dgv)
{
// データを作成する
DataTable dt = createData();
// データ行の高さを設定する
dataGridView1.RowTemplate.Height = 30;
// データの余白を左上右下5pxに設定する
//dataGridView1.RowTemplate.DefaultCellStyle.Padding = new Padding(5, 5, 5, 5);
// データの余白を左上右下5pxに設定する(こちらの設定でもOKです)
dataGridView1.RowTemplate.DefaultCellStyle.Padding = new Padding(5);
// dataGridViewにデータをセットする
dataGridView1.DataSource = dt;
// ヘッダーのタイトルを設定する(列名指定)
dataGridView1.Columns["no"].HeaderText = "No";
dataGridView1.Columns["title"].HeaderText = "書名";
dataGridView1.Columns["author_name"].HeaderText = "著者名";
dataGridView1.Columns["price"].HeaderText = "価格";
dataGridView1.Columns["publisher"].HeaderText = "出版社名";
dataGridView1.Columns["publication_date"].HeaderText = "出版年月";
dataGridView1.Columns["stock"].HeaderText = "在庫";
// Visualスタイルを使用しない
dataGridView1.EnableHeadersVisualStyles = false;
// 列ヘッダの背景色を設定する
dataGridView1.ColumnHeadersDefaultCellStyle.BackColor = Color.Blue;
// 列ヘッダの文字色を設定する
dataGridView1.ColumnHeadersDefaultCellStyle.ForeColor = Color.White;
// 行ヘッダーを表示にする
dataGridView1.RowHeadersVisible = true;
// 列ヘッダーを表示する
dataGridView1.ColumnHeadersVisible = true;
// 列ヘッダーの高さを調整不可に設定する
dataGridView1.ColumnHeadersHeightSizeMode =
DataGridViewColumnHeadersHeightSizeMode.DisableResizing;
// 行ヘッダーの幅を調整不可に設定する
dataGridView1.RowHeadersWidthSizeMode =
DataGridViewRowHeadersWidthSizeMode.DisableResizing;
// 列ヘッダーの高さを設定する
dataGridView1.ColumnHeadersHeight = 30;
// no の配置を上下左右の中央に設定する
dataGridView1.Columns["no"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// title の配置を上下左右の中央に設定する
dataGridView1.Columns["title"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// author_name の配置を上下左右の中央に設定する
dataGridView1.Columns["author_name"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// price の配置を上下左右の中央に設定する
dataGridView1.Columns["price"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// publisher の配置を上下左右の中央に設定する
dataGridView1.Columns["publisher"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// publication_date の上下左右の中央に設定する
dataGridView1.Columns["publication_date"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// stock の配置を上下左右の中央に設定する
dataGridView1.Columns["stock"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// ユーザが行追加を不可に設定する
dataGridView1.AllowUserToAddRows = false;
// ユーザが行削除を不可に設定する
dataGridView1.AllowUserToDeleteRows = false;
// 複数セルの選択を不可に設定する
dataGridView1.MultiSelect = false;
// セル単位に選択モードを設定する
dataGridView1.SelectionMode = DataGridViewSelectionMode.CellSelect;
// ユーザが列の幅を変更不可に設定する
dataGridView1.AllowUserToResizeColumns = true;
// ユーザが行の高さを変更可に設定する
dataGridView1.AllowUserToResizeRows = false;
// セルの入力を不可に設定する
dataGridView1.ReadOnly = true;
// No(no) を右寄せに設定する
dataGridView1.Columns["no"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleRight;
// 書名(title) を左寄せに設定する
dataGridView1.Columns["title"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleLeft;
// 著者名(author_name) を左寄せに設定する
dataGridView1.Columns["author_name"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleLeft;
// 価格(price) を右寄せに設定する
dataGridView1.Columns["price"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleRight;
// カンマ表示(3けた単位)
dataGridView1.Columns["price"].DefaultCellStyle.Format = "#,0";
// 出版社名(publisher) を左寄せに設定する
dataGridView1.Columns["publisher"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleLeft;
// 出版年月(publication_date) を中央に設定する
dataGridView1.Columns["publication_date"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// 在庫(stock)を中央に設定する
dataGridView1.Columns["stock"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// 列幅を設定する(列名指定)
dataGridView1.Columns["no"].Width = 40;
dataGridView1.Columns["title"].Width = 250;
dataGridView1.Columns["author_name"].Width = 100;
dataGridView1.Columns["price"].Width = 70;
dataGridView1.Columns["publisher"].Width = 150;
dataGridView1.Columns["publication_date"].Width = 80;
dataGridView1.Columns["stock"].Width = 50;
// 選択を解除する
dataGridView1.ClearSelection();
}
/// <summary>
/// データ(DataTable)作成処理
/// </summary>
/// <returns>データ</returns>
private DataTable createData()
{
// DataTableを宣言する
DataTable dt = new DataTable();
// 列を作成する
dt.Columns.Add("no", typeof(int)); // No
dt.Columns.Add("title", typeof(String)); // 書名
dt.Columns.Add("author_name", typeof(String)); // 著者名
dt.Columns.Add("price", typeof(Decimal)); // 価格
dt.Columns.Add("publisher", typeof(String)); // 出版社名
dt.Columns.Add("publication_date", typeof(DateTime)); // 出版年月
dt.Columns.Add("stock", typeof(bool)); // 在庫
// データを追加する
dt.Rows.Add(1, @"がんばれるC#入門", "坂本 学", 2980, "ABC出版", "2018/01/01", true);
dt.Rows.Add(2, @"パーフェクトC#", "高橋 健一", 4200, "海上出版 ", "2019/03/03", false);
dt.Rows.Add(3, @"学ぶC#", "工藤 太郎", 1600, "電気出版 ", "2020/08/04", true);
dt.Rows.Add(4, @"初めてのC#", "渡辺 銀時", 2000, "川上出版 ", "2020/10/06", false);
dt.Rows.Add(5, @"どんどん学べるC#", "沢田 剛", 3200, "心の友出版", "2020/11/11", true);
// DataTableを返す
return dt;
}
}
}実行結果
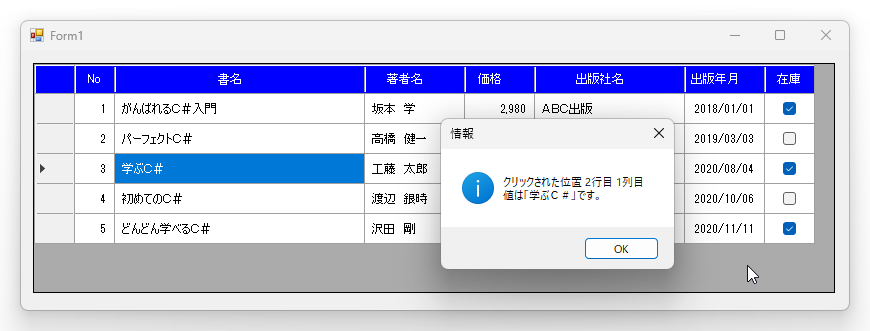
セルをクリックします。
セルの位置と値がメッセージボックスに表示されます。

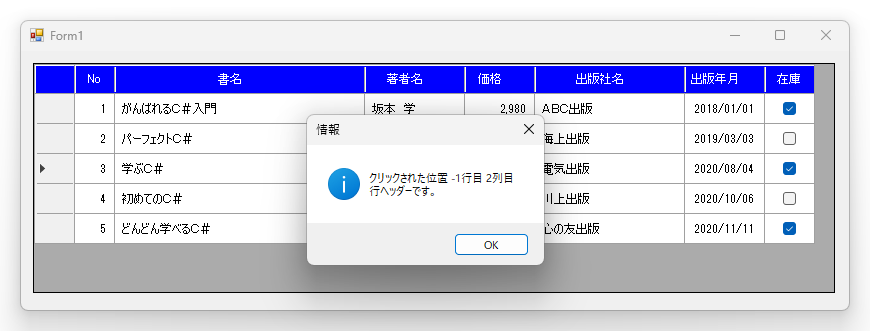
ヘッダー(行)をクリックします。
行ヘッダーであることがメッセージボックスに表示されます。

以上です。


