画面サイズを変更したとき
それに合わせて画面内のコントロールも自然に大きくなったり、小さくなったりする
画面レイアウト作成のサンプルです。
サンプルでは、TableLayoutPanelを使用します。
このパネルはEXCElの表をイメージするとわかりやすいです。
行と列を指定して、セルの幅や高さを固定サイズかを%で指定できます。
そのセルに部品を配置し、画面サイズに合わせた表示を行います。
対応した画面の動き
作成するサンプルでは以下のようにサイズが小さいとき、大きいときに合わせ
・ブラウザのサイズ
・url入力欄のサイズ
・表示ボタンの位置
・終了ボタンの位置
が自然に変化します。
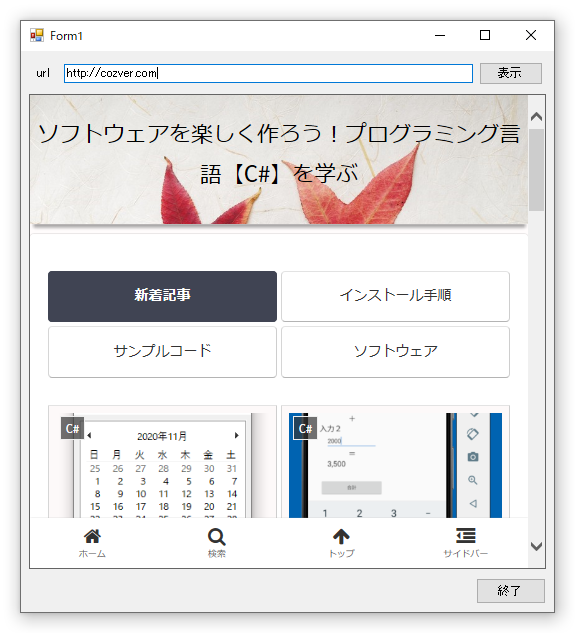
画面が小さいとき

画面が大きいとき

画面レイアウト作成
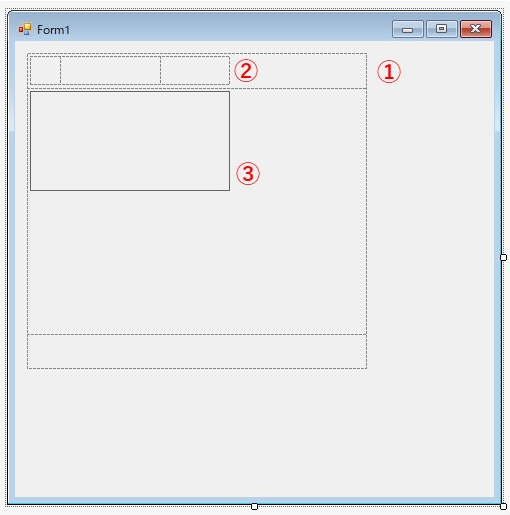
始めに、TableLayoutPanel、TableLayoutPanelを配置します。
| No | パネルの配置名 | コントロール | Name | 備考 |
| ① | ベースのレイアウトパネル | TableLayoutPanel | tableLayoutPanel1 | 3行、1列 |
| ② | 上段のレイアウトパネル | TableLayoutPanel | tableLayoutPanel2 | 1行、3列 |
| ③ | 中段のパネル | Panel | panel1 | BorderStyle:FixedSingle |
①~③の配置は以下の通りです。

①ベースのレイアウトパネル
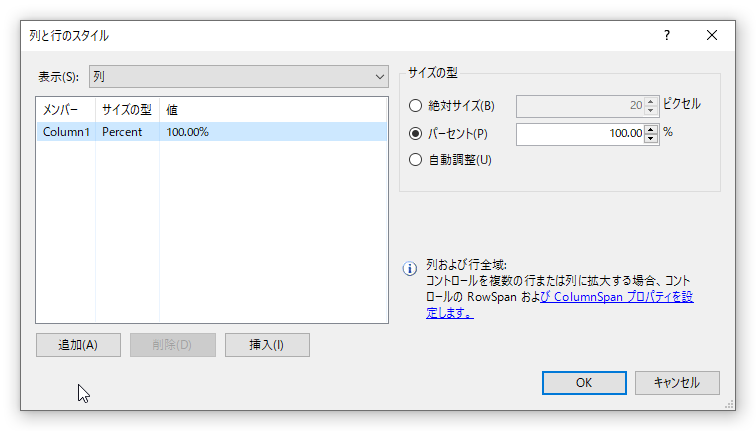
■列の設定
レイアウトパネル内での列のサイズを指定します。
1列しかないので100%を指定します。

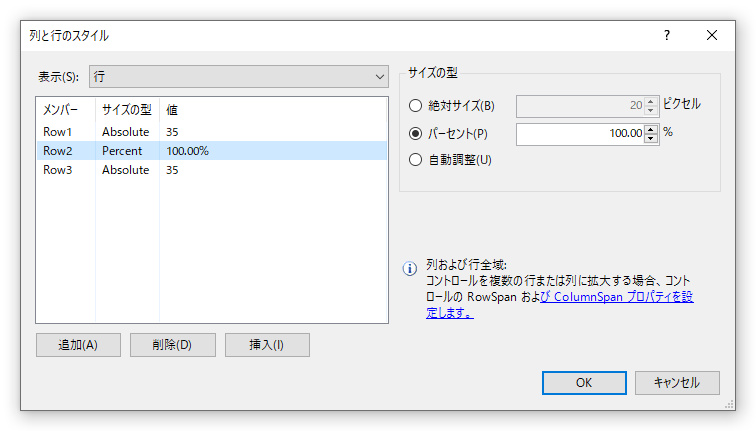
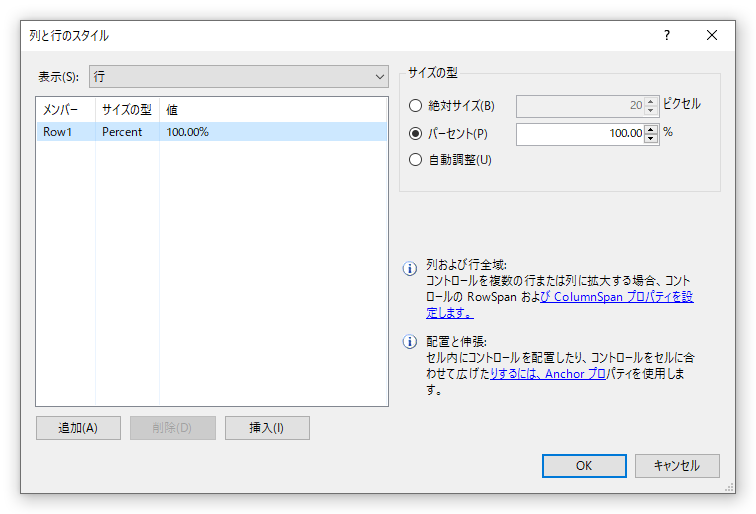
■行の設定
レイアウトパネル内での行のサイズを指定します。
1行目:urlラベルなどが入る行です。固定の35ピクセルを指定します。
2行目:ブラウザの入る行です。ここだけ可変にしたいので%指定にします。100%を指定します。
3行目:終了ボタンなどが入る行です。 固定の35ピクセルを指定します。

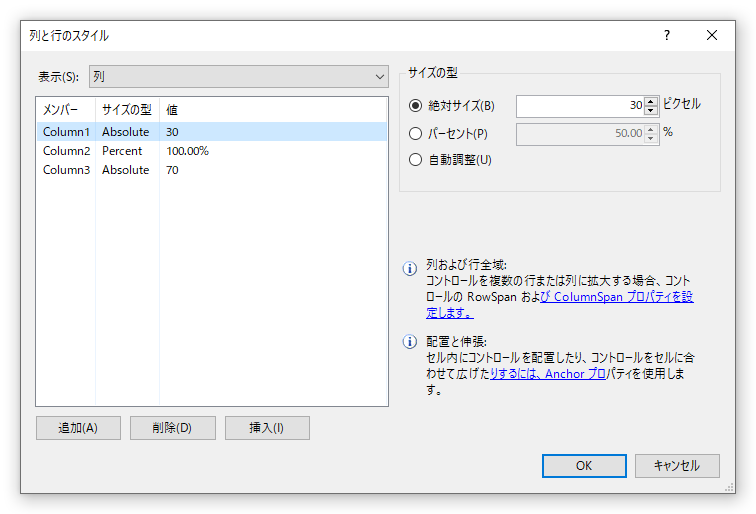
②上段のレイアウトパネル
■列の設定
1列名:urlラベル 固定の30ピクセルです。
2列名:ur入力欄 ここだけ可変にしたいので%指定にします。100%を指定します。
3列名:表示ボタン 固定の70ピクセルです。

■行の設定
レイアウトパネル内での列のサイズを指定します。
1行しかないので100%を指定します。

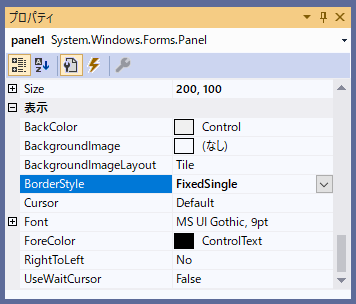
③中段のパネル
ベースのレイアウトパネルの中段に配置して下さい。
このパネルはブラウザの外枠を罫線で表現するために配置しました。
プロパティのBorderStyleにFixedSingleを指定して下さい。

レイアウトパネルにのせる部品です。
| No | パネルの配置名 | コントロール | Name | 備考 |
| ④ | url見出し | Label | label1 | |
| ⑤ | url入力欄 | TextBox | textBox1 | |
| ⑥ | 表示ボタン | Button | btnDisplay | |
| ⑦ | ブラウザ | WebBrowser | webBrowser1 | |
| ⑧ | 終了ボタン | Button | btnEnd |
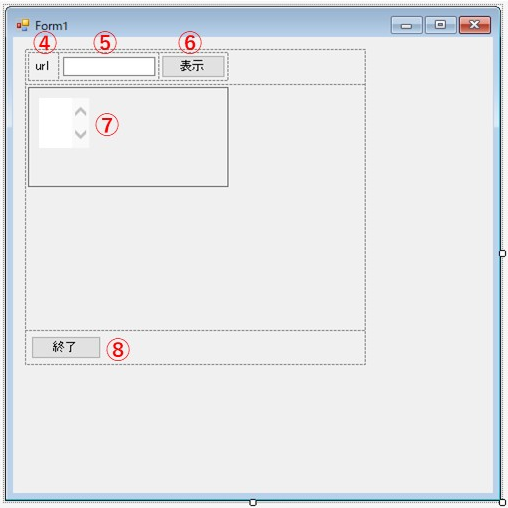
④~⑧の部品を以下のように配置します。

これで画面レイアウトの配置は完了です。
この配置したレイアウトパネルなどを画面起動時に最大化します。
プログラミング
言語:C#
起動時処理でレイアウトパネルなどのDockプロパティを最大化します。
終了ボタンのみ右寄せにしています。
プログラムでなく、デザイナー上でDockプロパティを最大化するのもありだと思います。
ただデザイナー上で最大化すると、どれが、どのフレームかわかりにくくなります。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Drawing.Imaging;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
/// <summary>
/// 起動時処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Form1_Load(object sender, EventArgs e)
{
// フォームのサイズを指定する
this.Size = new Size(600, 600);
// 各パネルを最大化する
tableLayoutPanel1.Dock = DockStyle.Fill;
tableLayoutPanel2.Dock = DockStyle.Fill;
panel1.Dock = DockStyle.Fill;
// ブラウザを最大化する
webBrowser1.Dock = DockStyle.Fill;
// 終了ボタンを右寄せする
btnEnd.Dock = DockStyle.Right;
}
/// <summary>
/// 表示ボタンクリック処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnDisplay_Click(object sender, EventArgs e)
{
// URLのサイトを表示する
webBrowser1.Navigate(textBox1.Text);
// CSSのボックスからはみ出した内容を隠す
//webBrowser1.Document.Body.SetAttribute("style", "overflow:auto");
}
/// <summary>
/// 終了ボタンクリック処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnEnd_Click(object sender, EventArgs e)
{
// 画面を閉じる
this.Close();
}
}
}
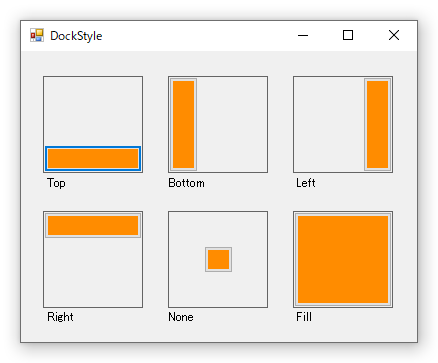
おまけ
フレーム内にボタンを配置して、Dockプロパティの設定で、どう変わるかのせておきます。
Noneが配置した状態です。

以上です。お疲れ様でした!

