一覧表示に近いイメージでEXCEL出力するサンプルです。
良く使う、データ型(文字列、数値、日付、Boolean)を一覧表示に使用しています。
サンプルの内容
・データがなければメッセージを表示して処理を抜けます。
・同名ファイルが既に開かれている場合は、メッセージを表示して処理を抜けます。
・EXCEL出力前に確認メッセージを表示します。「はい」でなければ処理を抜けます。
・EXCELファイルは、書籍在庫一覧.xlsxに出力されます。同名ファイルが存在する場合には上書きされます。
・列幅、ヘッダーの書式(文字位置、背景色、文字色)を一覧表示に近い形で出力されます。
・金額は3桁区切りのカンマで出力されます。(EXCELの書式指定:#.###)
・日付は年月日で出力されます。(EXCELの書式指定:yyyy/mm/dd)
・Boolean型の場合、Trueは■、Falseは□で出力されます。
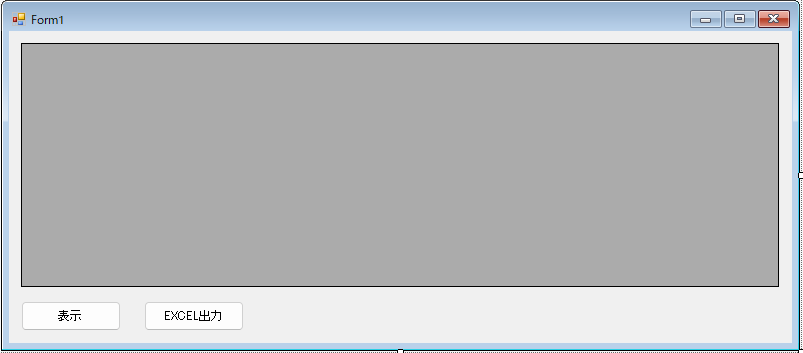
使用部品

| No | 項目名 | Text | name | 部品 |
| 1 | 一覧 | 空 | dataGridView1 | DataGridView |
| 2 | 表示ボタン | 表示 | button1 | Button |
| 3 | EXCEL出力ボタン | EXCEL出力 | button2 | Button |
プログラミング
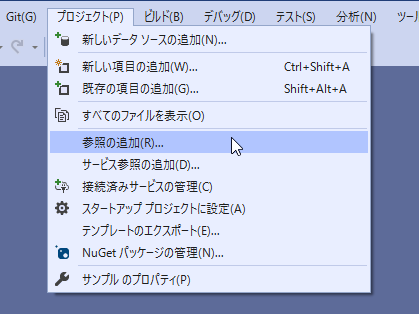
参照の追加
EXCELを使うために提供されている、オブジェクト ライブラリの参照を追加します。
[プロジェクト] メニューの [参照の追加] を選択して、[参照マネージャー] ダイアログ ボックスを表示します。

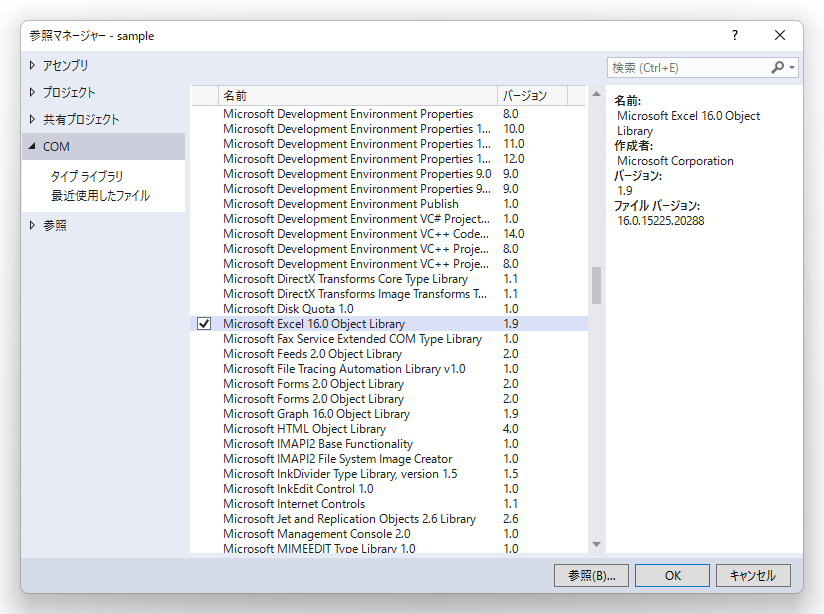
[COM]を選択します。「Microsoft EXCEL xx Object Library」にチェックを入れ「OK」をクリックします。(xxはインストールしているEXCELによって異なります。)参照が追加されます。

言語:C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using Excel = Microsoft.Office.Interop.Excel;
using System.Runtime.InteropServices;
namespace sample
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
/// <summary>
/// 表示クリック処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button1_Click(object sender, EventArgs e)
{
// データを作成する
dataGridView1.Tag = "書籍在庫一覧";
// データを作成する
DataTable dt = createData();
// データ行の高さを設定する
dataGridView1.RowTemplate.Height = 30;
// データの余白を左上右下5pxに設定する
//dataGridView1.RowTemplate.DefaultCellStyle.Padding = new Padding(5, 5, 5, 5);
// データの余白を左上右下5pxに設定する
dataGridView1.RowTemplate.DefaultCellStyle.Padding = new Padding(5);
// dataGridViewにデータをセットする
dataGridView1.DataSource = dt;
// ヘッダーのタイトルを設定する(列名指定)
dataGridView1.Columns["no"].HeaderText = "No";
dataGridView1.Columns["title"].HeaderText = "書名";
dataGridView1.Columns["author_name"].HeaderText = "著者名";
dataGridView1.Columns["price"].HeaderText = "価格";
dataGridView1.Columns["publisher"].HeaderText = "出版社名";
dataGridView1.Columns["publication_date"].HeaderText = "出版年月";
dataGridView1.Columns["stock"].HeaderText = "在庫";
// Visualスタイルを使用しない
dataGridView1.EnableHeadersVisualStyles = false;
// 列ヘッダの背景色を設定する
dataGridView1.ColumnHeadersDefaultCellStyle.BackColor = Color.Blue;
// 列ヘッダの文字色を設定する
dataGridView1.ColumnHeadersDefaultCellStyle.ForeColor = Color.White;
// 行ヘッダーを非表示にする
dataGridView1.RowHeadersVisible = false;
// 列ヘッダーを表示する
dataGridView1.ColumnHeadersVisible = true;
// 列ヘッダーの高さを調整不可に設定する
dataGridView1.ColumnHeadersHeightSizeMode =
DataGridViewColumnHeadersHeightSizeMode.DisableResizing;
// 行ヘッダーの幅を調整不可に設定する
dataGridView1.RowHeadersWidthSizeMode =
DataGridViewRowHeadersWidthSizeMode.DisableResizing;
// 列ヘッダーの高さを設定する
dataGridView1.ColumnHeadersHeight = 30;
// no の配置を上下左右の中央に設定する
dataGridView1.Columns["no"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// title の配置を上下左右の中央に設定する
dataGridView1.Columns["title"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// author_name の配置を上下左右の中央に設定する
dataGridView1.Columns["author_name"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// price の配置を上下左右の中央に設定する
dataGridView1.Columns["price"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// publisher の配置を上下左右の中央に設定する
dataGridView1.Columns["publisher"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// publication_date の上下左右の中央に設定する
dataGridView1.Columns["publication_date"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// stock の配置を上下左右の中央に設定する
dataGridView1.Columns["stock"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// ユーザが行追加を不可に設定する
dataGridView1.AllowUserToAddRows = false;
// ユーザが行削除を不可に設定する
dataGridView1.AllowUserToDeleteRows = false;
// 複数セルの選択を不可に設定する
dataGridView1.MultiSelect = false;
// 行単位に選択モードを設定する
dataGridView1.SelectionMode = DataGridViewSelectionMode.FullRowSelect;
// ユーザが列の幅を変更不可に設定する
dataGridView1.AllowUserToResizeColumns = true;
// ユーザが行の高さを変更可に設定する
dataGridView1.AllowUserToResizeRows = false;
// セルの入力を不可に設定する
dataGridView1.ReadOnly = true;
// No(no) を右寄せに設定する
dataGridView1.Columns["no"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleRight;
// 書名(title) を左寄せに設定する
dataGridView1.Columns["title"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleLeft;
// 著者名(author_name) を左寄せに設定する
dataGridView1.Columns["author_name"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleLeft;
// 価格(price) を右寄せに設定する
dataGridView1.Columns["price"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleRight;
// カンマ表示(3けた単位)
dataGridView1.Columns["price"].DefaultCellStyle.Format = "#,0";
// 出版社名(publisher) を左寄せに設定する
dataGridView1.Columns["publisher"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleLeft;
// 出版年月(publication_date) を中央に設定する
dataGridView1.Columns["publication_date"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// 在庫(stock)を中央に設定する
dataGridView1.Columns["stock"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// 列幅を設定する(列名指定)
dataGridView1.Columns["no"].Width = 40;
dataGridView1.Columns["title"].Width = 250;
dataGridView1.Columns["author_name"].Width = 100;
dataGridView1.Columns["price"].Width = 70;
dataGridView1.Columns["publisher"].Width = 150;
dataGridView1.Columns["publication_date"].Width = 80;
dataGridView1.Columns["stock"].Width = 50;
// 選択を解除する
dataGridView1.ClearSelection();
}
// □□□□□□□□□□□□□□□□□
// □ 今回のサンプル --->
// □□□□□□□□□□□□□□□□□
// <summary>
/// EXCEL出力処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button2_Click(object sender, EventArgs e)
{
// 出力先
string FILE_PATH = @"d:\"+ dataGridView1.Tag + ".xlsx";
// メッセージ文字列
string msg = "";
// データがなければ処理を抜ける
if (dataGridView1.RowCount <= 0)
{
msg = "出力データがありません。";
MessageBox.Show(msg, "情報", MessageBoxButtons.OK, MessageBoxIcon.Information);
return;
}
// 出力ファイル名の
if (fileOpenCheck(FILE_PATH) == false){
msg = "EXCELファイルを閉じてから出力を行って下さい。";
MessageBox.Show(msg, "情報", MessageBoxButtons.OK, MessageBoxIcon.Information);
return;
}
// 確認「はい」でなければ処理を抜ける
msg = "EXCELファイルを出力します。" + "\n" + "宜しいですか?";
DialogResult result = MessageBox.Show(msg, "確認", MessageBoxButtons.YesNo, MessageBoxIcon.Question);
if (result != DialogResult.Yes)
{
return;
}
try
{
// Excelアプリケーション作成する
Excel.Application application = new Excel.Application();
// ワークブックを作成する
Excel.Workbooks workbooks = application.Workbooks;
Excel.Workbook workbook = workbooks.Add();
// 先頭シート(左からの順)を選択する
Excel.Sheets sheets = workbook.Sheets;
Excel.Worksheet worksheet = sheets[1];
worksheet.Select(Type.Missing);
// applicationを非表示にする
application.Visible = false;
// 確認メッセージを非表示にする
application.DisplayAlerts = false;
// ヘッダー出力
// 列ループ
for (int iCol = 0; iCol < dataGridView1.Columns.Count; iCol++)
{
// 列幅を設定する(dataGridViewの列幅×0.14)
worksheet.Columns[iCol+1].ColumnWidth = dataGridView1.Columns[iCol].Width * 0.14;
string valueType = dataGridView1.Columns[iCol].ValueType.ToString();
// 日時型の場合「YYYY/MM/DD」を列に設定する
if (valueType.Equals("System.DateTime"))
{
worksheet.Columns[iCol + 1].NumberFormat = "yyyy/mm/dd";
}
// 日時型の場合「YYYY/MM/DD」を列に設定する
if (valueType.Equals("System.Decimal"))
{
worksheet.Columns[iCol + 1].NumberFormat = "#,###";
}
// Excelのcell指定
Excel.Range range = worksheet.Cells[1, iCol + 1];
// ヘッダーの値を取得する
String sCell = dataGridView1.Columns[iCol].HeaderCell.Value.ToString();
// ヘッダーの背景色を設定
range.Interior.Color = Color.FromArgb(dataGridView1.ColumnHeadersDefaultCellStyle.BackColor.ToArgb());
// ヘッダーの文字色を設定
range.Font.Color = Color.FromArgb(dataGridView1.ColumnHeadersDefaultCellStyle.ForeColor.ToArgb());
// 列の文字位置をセットする
switch (dataGridView1.Columns[iCol].DefaultCellStyle.Alignment)
{
case DataGridViewContentAlignment.MiddleLeft:
worksheet.Columns[iCol + 1].HorizontalAlignment = Excel.XlHAlign.xlHAlignLeft;
break;
case DataGridViewContentAlignment.MiddleCenter:
worksheet.Columns[iCol + 1].HorizontalAlignment = Excel.XlHAlign.xlHAlignCenter;
break;
case DataGridViewContentAlignment.MiddleRight:
worksheet.Columns[iCol + 1].HorizontalAlignment = Excel.XlHAlign.xlHAlignRight;
break;
default:
worksheet.Columns[iCol + 1].HorizontalAlignment = Excel.XlHAlign.xlHAlignCenter;
break;
}
// ヘッダーの文字位置をセットする
switch (dataGridView1.Columns[iCol].HeaderCell.Style.Alignment)
{
case DataGridViewContentAlignment.MiddleLeft:
range.HorizontalAlignment = Excel.XlHAlign.xlHAlignLeft;
break;
case DataGridViewContentAlignment.MiddleCenter:
range.HorizontalAlignment = Excel.XlHAlign.xlHAlignCenter;
range.VerticalAlignment = Excel.XlVAlign.xlVAlignCenter; ;
break;
case DataGridViewContentAlignment.MiddleRight:
range.HorizontalAlignment = Excel.XlHAlign.xlHAlignRight;
break;
default:
range.HorizontalAlignment = Excel.XlHAlign.xlHAlignCenter;
range.VerticalAlignment = Excel.XlVAlign.xlVAlignCenter; ;
break;
}
// Excelにデータをセット
range.Value2 = sCell;
// range解放
Marshal.ReleaseComObject(range);
range = null;
}
// 追加行を除く行数を求める
int maxRowsCount = dataGridView1.Rows.Count;
if (dataGridView1.AllowUserToAddRows)
{
// 追加行が含まれているので、そのカウントを除く
maxRowsCount = maxRowsCount - 1;
}
// データ出力
// 行ループ
for (int iRow = 0; iRow < maxRowsCount; iRow++)
{
// 列ループ
for (int iCol = 0; iCol < dataGridView1.Columns.Count; iCol++)
{
// セルの値を取得する
String sCell = dataGridView1[iCol, iRow].Value.ToString();
// ワーク文字列にセルの値を追加する
Excel.Range range = worksheet.Cells[iRow + 2, iCol + 1];
// bool 型の場合、Trueは■、Falseは□で出力する
string valueType = dataGridView1[iCol, iRow].ValueType.ToString();
if (valueType.Equals("System.Boolean"))
{
if (sCell.Equals("True"))
{
sCell = "■";
}
else
{
sCell = "□";
}
}
// Excelにデータをセット
range.Value2 = sCell;
// range解放
Marshal.ReleaseComObject(range);
range = null;
}
}
// 範囲指定で罫線設定
Excel.Range range1 = worksheet.Cells[1,1];
Excel.Range range2 = worksheet.Cells[maxRowsCount+1, dataGridView1.Columns.Count];
Excel.Range range3 = worksheet.get_Range(range1, range2);
range3.Borders.LineStyle = true;
// range1解放
Marshal.ReleaseComObject(range1);
range1 = null;
// range2解放
Marshal.ReleaseComObject(range2);
range2 = null;
// range3解放
Marshal.ReleaseComObject(range3);
range3 = null;
//excelファイルの保存
workbook.SaveAs(FILE_PATH);
workbook.Close(false);
// worksheet 解放
Marshal.ReleaseComObject(worksheet);
worksheet = null;
// sheets 解放
Marshal.ReleaseComObject(sheets);
sheets = null;
// workbook 解放
Marshal.ReleaseComObject(workbook);
workbook = null;
// workbooks 解放
Marshal.ReleaseComObject(workbooks);
workbooks = null;
// applicationの終了前にガベージ コレクトを強制する
GC.Collect();
// application終了と解放
application.Quit();
Marshal.ReleaseComObject(application);
application = null;
// 最後に再度ガベージ コレクトを強制する。
GC.Collect();
msg = "EXCELファイルの出力が完了しました。";
MessageBox.Show(msg, "情報", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
catch (Exception ex)
{
// EXCELファイルの出力失敗
MessageBox.Show(ex.Message);
}
}
/// <summary>
/// EXCELファイルが開かれていないかチェックする
/// </summary>
/// <param name="filePath"></param>
/// <returns></returns>
static bool fileOpenCheck(string filePath)
{
// ファイルの存在チェック
if (System.IO.File.Exists(filePath) == false)
{
// 存在しないので大丈夫
return true;
}
try
{
// 書き込みモードで開けるか開いてみる
using (FileStream fp = File.Open(filePath, FileMode.Open, FileAccess.Write)) {}
}
catch
{
// 出力先のファイルが開かれていて上書きできない
return false;
}
// 開けた
return true;
}
// □□□□□□□□□□□□□□□□□
// □ <--- 今回のサンプル
// □□□□□□□□□□□□□□□□□
/// <summary>
/// データ(DataTable)作成処理
/// </summary>
/// <returns>データ</returns>
private DataTable createData()
{
// DataTableを宣言する
DataTable dt = new DataTable();
// 列を作成する
dt.Columns.Add("no", typeof(int)); // No
dt.Columns.Add("title", typeof(String)); // 書名
dt.Columns.Add("author_name", typeof(String)); // 著者名
dt.Columns.Add("price", typeof(Decimal)); // 価格
dt.Columns.Add("publisher", typeof(String)); // 出版社名
dt.Columns.Add("publication_date", typeof(DateTime)); // 出版年月
dt.Columns.Add("stock", typeof(bool)); // 在庫
// データを追加する
dt.Rows.Add(1, "がんばれるC# 入門", "坂本 学", 2980, "ABC出版", "2018/01/01", true);
dt.Rows.Add(2, "パーフェクトC#", "高橋 健一", 4200, "海上出版 ", "2019/03/03", false);
dt.Rows.Add(3, "学ぶC#", "工藤 太郎", 1600, "電気出版 ", "2020/08/04", true);
dt.Rows.Add(4, "初めてのC#", "渡辺 銀時", 2000, "川上出版 ", "2020/10/06", false);
dt.Rows.Add(5, "どんどん学べるC#", "沢田 剛", 3200, "心の友出版", "2020/11/11", true);
// DataTableを返す
return dt;
}
}
}実行結果
表示ボタンをクリックして一覧を表示します。
次に、EXCEL出力ボタンをクリックします。

確認メッセージが表示されますので、はいをクリックします。

出力完了メッセージが表示されますので、OKをクリックします。

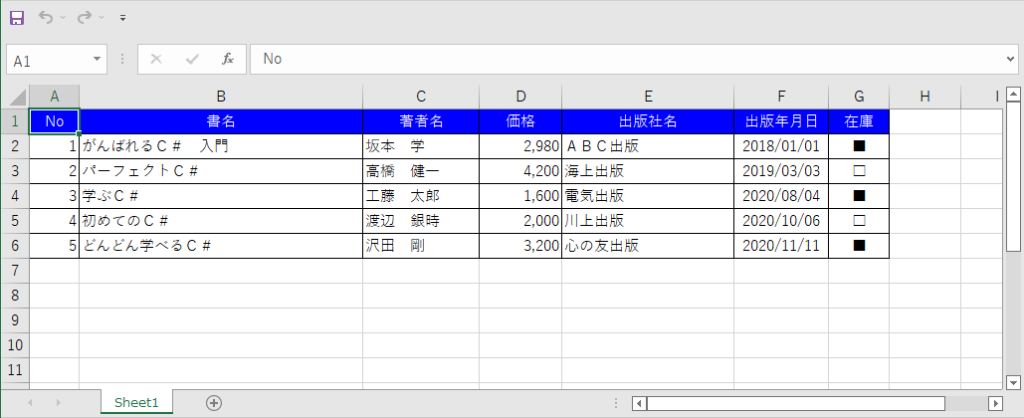
D:\書籍在庫一覧.xlsx が出力されます。

書籍在庫一覧.xlsxを開くと一覧のイメージに近い?
感じに表示されます。
以上です。