DataTableのセルにユーザが入力可能かを設定するサンプルです。
サンプルでは、セルの入力を不可に設定します。
設定するプロパティは
・ReadOnly
です。True/Falseを指定します。
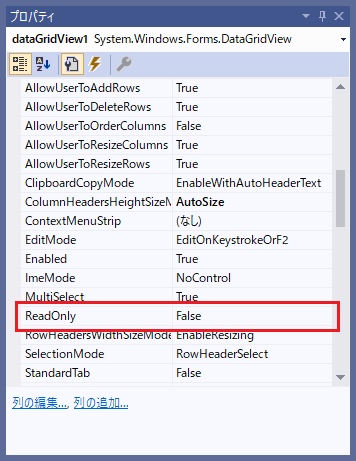
デザイナーからの設定も可能です。
デザイナーからの設定
セル編集可否の設定
ReadOnly
True/Falseを指定します。

プログラムでの設定
・セル編集可否の設定:ReadOnly
// セルの入力を不可に設定する
dataGridView1.ReadOnly = true;
サンプルの内容
・セルの入力を不可に設定する。
使用部品

| No | 項目名 | Text | name | 部品 |
| 1 | 一覧 | 空 | dataGridView1 | DataGridView |
| 2 | 表示ボタン | 表示 | button1 | Button |
プログラミング
言語:C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
/// <summary>
/// 表示クリック処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button1_Click(object sender, EventArgs e)
{
// データを作成する
DataTable dt = createData();
// dataGridViewにデータをセットする
dataGridView1.DataSource = dt;
// ヘッダーのタイトルを設定する(列名指定(Nameプロパティ))
dataGridView1.Columns["no"].HeaderText = "No";
dataGridView1.Columns["title"].HeaderText = "書名";
dataGridView1.Columns["author_name"].HeaderText = "著者名";
dataGridView1.Columns["price"].HeaderText = "価格";
dataGridView1.Columns["publisher"].HeaderText = "出版社名";
dataGridView1.Columns["publication_date"].HeaderText = "出版年月";
dataGridView1.Columns["stock"].HeaderText = "在庫";
// Visualスタイルを使用しない
dataGridView1.EnableHeadersVisualStyles = false;
// 列ヘッダの背景色を設定する
dataGridView1.ColumnHeadersDefaultCellStyle.BackColor = Color.Blue;
// 列ヘッダの文字色を設定する
dataGridView1.ColumnHeadersDefaultCellStyle.ForeColor = Color.White;
// 行ヘッダーを非表示にする
dataGridView1.RowHeadersVisible = false;
// 列ヘッダーを表示する
dataGridView1.ColumnHeadersVisible = true;
// 列ヘッダーの高さを調整不可に設定する
dataGridView1.ColumnHeadersHeightSizeMode =
DataGridViewColumnHeadersHeightSizeMode.DisableResizing;
// 行ヘッダーの幅を調整不可に設定する
dataGridView1.RowHeadersWidthSizeMode =
DataGridViewRowHeadersWidthSizeMode.DisableResizing;
// 列ヘッダーの高さを設定する
dataGridView1.ColumnHeadersHeight = 30;
// no の配置を上下左右の中央に設定する
dataGridView1.Columns["no"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// title の配置を上下左右の中央に設定する
dataGridView1.Columns["title"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// author_name の配置を上下左右の中央に設定する
dataGridView1.Columns["author_name"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// price の配置を上下左右の中央に設定する
dataGridView1.Columns["price"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// publisher の配置を上下左右の中央に設定する
dataGridView1.Columns["publisher"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// publication_date の上下左右の中央に設定する
dataGridView1.Columns["publication_date"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// stock の配置を上下左右の中央に設定する
dataGridView1.Columns["stock"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// ユーザが行追加を不可に設定する
dataGridView1.AllowUserToAddRows = false;
// ユーザが行削除を不可に設定する
dataGridView1.AllowUserToDeleteRows = false;
// 複数セルの選択を不可に設定する
dataGridView1.MultiSelect = false;
// 行単位に選択モードを設定する
dataGridView1.SelectionMode = DataGridViewSelectionMode.FullRowSelect;
// ユーザが列の幅を変更不可に設定する
dataGridView1.AllowUserToResizeColumns = true;
// ユーザが行の高さを変更可に設定する
dataGridView1.AllowUserToResizeRows = false;
// ■ 今回のサンプル --->
// セルの入力を不可に設定する
dataGridView1.ReadOnly = true;
// ■ <--- 今回のサンプル
}
/// <summary>
/// データ(DataTable)作成処理
/// </summary>
/// <returns>データ</returns>
private DataTable createData() {
// DataTableを宣言する
DataTable dt = new DataTable();
// 列を作成する
dt.Columns.Add("no", typeof(int)); // No
dt.Columns.Add("title", typeof(String)); // 書名
dt.Columns.Add("author_name", typeof(String)); // 著者名
dt.Columns.Add("price", typeof(Decimal)); // 価格
dt.Columns.Add("publisher", typeof(String)); // 出版社名
dt.Columns.Add("publication_date", typeof(DateTime)); // 出版年月
dt.Columns.Add("stock", typeof(bool)); // 在庫
// データを追加する
dt.Rows.Add(1, "がんばれるC# 入門", "坂本 学" , 2980, "ABC出版", "2018/01/01", true);
dt.Rows.Add(2, "パーフェクトC#" , "高橋 健一", 4200, "海上出版 ", "2019/03/03", false);
dt.Rows.Add(3, "学ぶC#" , "工藤 太郎", 1600, "電気出版 ", "2020/08/04", true);
dt.Rows.Add(4, "初めてのC#" , "渡辺 銀時", 2000, "川上出版 ", "2020/10/06", false);
dt.Rows.Add(5, "どんどん学べるC#" , "沢田 剛" , 3200, "心の友出版", "2020/11/11", true);
// dataGridViewを返す
return dt;
}
private void Form1_Load(object sender, EventArgs e)
{
}
}
}
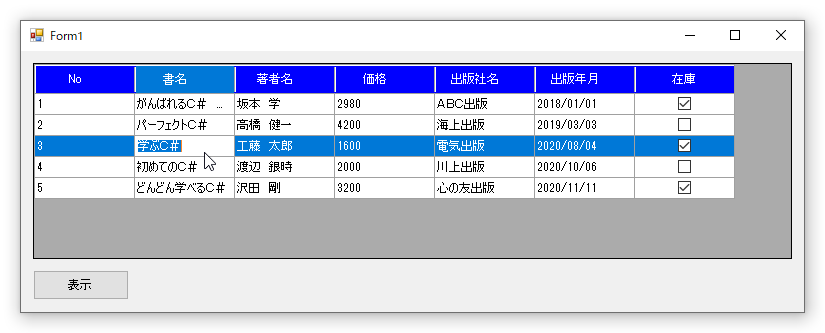
実行結果
変更前
セルをクリックすると入力可能になる。

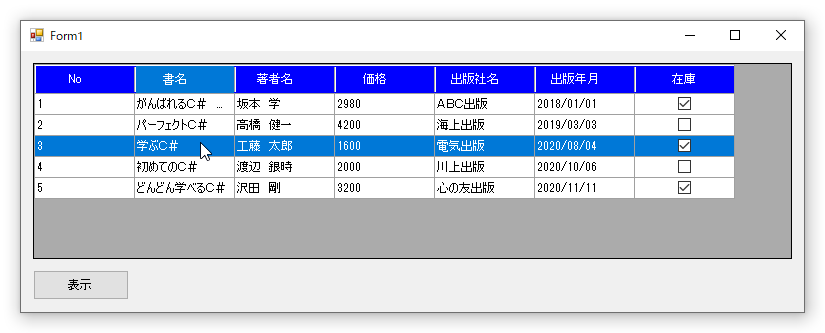
変更後
セルをクリックしても入力可能にならない。

以上です

