DataGridViewのタイトルをプログラムから設定するサンプルです。
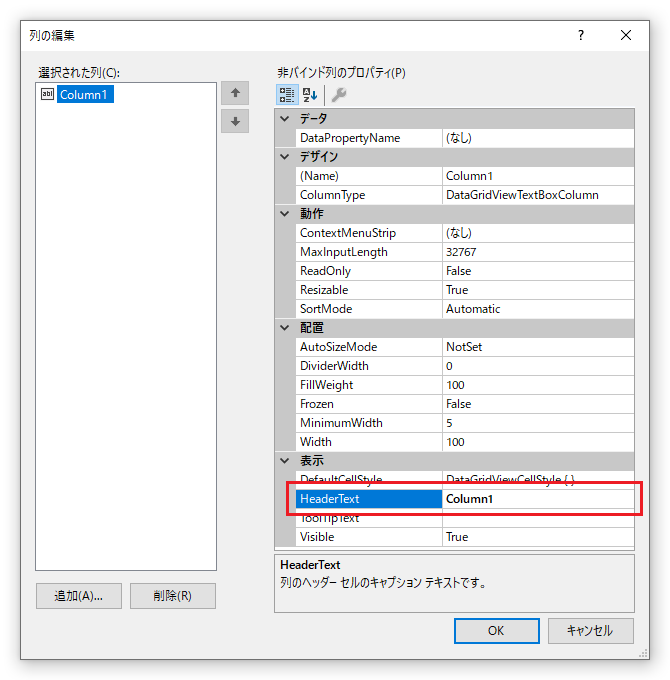
デザイナーからは、列の編集→HeaderTextプロパティの設定で行えます。
プログラムでは
・列名指定(Nameプロパティ)
・列順指定(左端0から始まる列順)
の何れかで指定し、タイトルの設定が行えます。
デザイナーからの設定

列名指定(Nameプロパティ)
dataGridView1.Columns["no"].HeaderText = "No";
dataGridView1.Columns["title"].HeaderText = "書名";
dataGridView1.Columns["author_name"].HeaderText = "著者名";
dataGridView1.Columns["price"].HeaderText = "価格";
dataGridView1.Columns["publisher"].HeaderText = "出版社名";
dataGridView1.Columns["publication_date"].HeaderText = "出版年月";
dataGridView1.Columns["stock"].HeaderText = "在庫";
列順指定(左端0から始まる列順)
dataGridView1.Columns[0].HeaderText = "No";
dataGridView1.Columns[1].HeaderText = "書名";
dataGridView1.Columns[2].HeaderText = "著者名";
dataGridView1.Columns[3].HeaderText = "価格";
dataGridView1.Columns[4].HeaderText = "出版社名";
dataGridView1.Columns[5].HeaderText = "出版年月";
dataGridView1.Columns[6].HeaderText = "在庫";
サンプルの内容
列名指定(Nameプロパティ)で
no → No
title → 書名
author_name → 著者名
price → 価格
publisher → 出版社名
publication_date → 出版年月
stock → 在庫
タイトルを設定します。
使用部品

| No | 項目名 | Text | name | 部品 |
| 1 | 一覧 | 空 | dataGridView1 | DataGridView |
| 2 | 表示ボタン | 表示 | button1 | Button |
プログラミング
言語:C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp27
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
/// <summary>
/// 表示クリック処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button1_Click(object sender, EventArgs e)
{
// データを作成する
DataTable dt = createData();
// dataGridViewにデータをセットする
dataGridView1.DataSource = dt;
// ヘッダーのタイトルを設定する(列名指定(Nameプロパティ))
dataGridView1.Columns["no"].HeaderText = "No";
dataGridView1.Columns["title"].HeaderText = "書名";
dataGridView1.Columns["author_name"].HeaderText = "著者名";
dataGridView1.Columns["price"].HeaderText = "価格";
dataGridView1.Columns["publisher"].HeaderText = "出版社名";
dataGridView1.Columns["publication_date"].HeaderText = "出版年月";
dataGridView1.Columns["stock"].HeaderText = "在庫";
// ヘッダーのタイトルを設定する(列順指定(左端0から始まる列順))
//dataGridView1.Columns[0].HeaderText = "No";
//dataGridView1.Columns[1].HeaderText = "書名";
//dataGridView1.Columns[2].HeaderText = "著者名";
//dataGridView1.Columns[3].HeaderText = "価格";
//dataGridView1.Columns[4].HeaderText = "出版社名";
//dataGridView1.Columns[5].HeaderText = "出版年月";
//dataGridView1.Columns[6].HeaderText = "在庫";
}
/// <summary>
/// データ(DataTable)作成処理
/// </summary>
/// <returns>データ</returns>
private DataTable createData() {
// DataTableを宣言する
DataTable dt = new DataTable();
// 列を作成する
dt.Columns.Add("no", typeof(int)); // No
dt.Columns.Add("title", typeof(String)); // 書名
dt.Columns.Add("author_name", typeof(String)); // 著者名
dt.Columns.Add("price", typeof(Decimal)); // 価格
dt.Columns.Add("publisher", typeof(String)); // 出版社名
dt.Columns.Add("publication_date", typeof(DateTime)); // 出版年月
dt.Columns.Add("stock", typeof(bool)); // 在庫
// データを追加する
dt.Rows.Add(1, "がんばれるC# 入門", "坂本 学" , 2980, "ABC出版", "2018/01/01", true);
dt.Rows.Add(2, "パーフェクトC#" , "高橋 健一", 4200, "海上出版 ", "2019/03/03", false);
dt.Rows.Add(3, "学ぶC#" , "工藤 太郎", 1600, "電気出版 ", "2020/08/04", true);
dt.Rows.Add(4, "初めてのC#" , "渡辺 銀時", 2000, "川上出版 ", "2020/10/06", false);
dt.Rows.Add(5, "どんどん学べるC#" , "沢田 剛" , 3200, "心の友出版", "2020/11/11", true);
// dataGridViewを返す
return dt;
}
private void Form1_Load(object sender, EventArgs e)
{
}
}
}
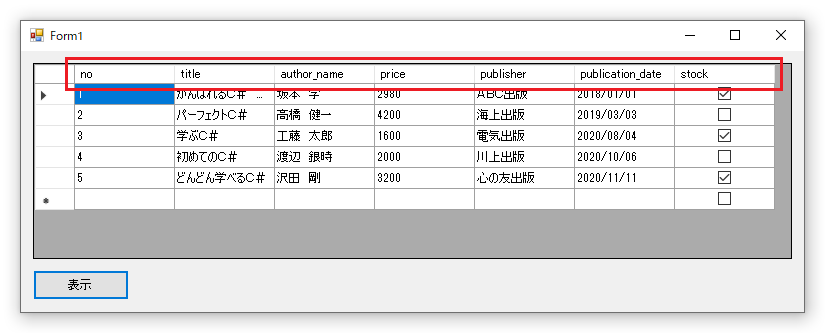
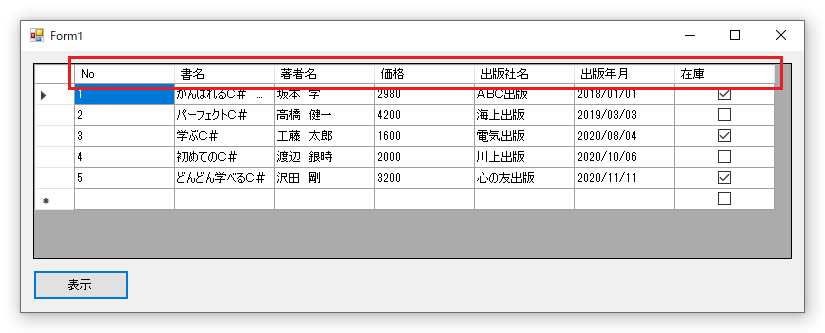
実行結果
変更前

変更後

以上です

