DataTableを作成してDataGridView(一覧)に表示するサンプルです。
DataTableはデータベースに対して検索を行ったときに返ってくる検索結果が格納されたクラスです。
テーブルのレコードが格納されているようなイメージです。
サンプルでは良く使われる文字列、数値、日時、真偽の列をもったDataTableを作成します。
列はSELECT句の列に相当するもので列名と型を指定します。
次にデータを追加し、DataTableをDataGridView(一覧)に表示します。
サンプルの内容
①No
数値(int)の列データです。
②書名
文字列(String)の列データです。
③著者名
文字列(String)の列データです。
④価格
数値(iDecimal)の列データです。
⑤出版社名
文字列(String)の列データです。
⑥出版年月
日時(DateTime)の列データです。
⑦在庫
真偽(bool)の列データです。
一覧にチェックボックスで表示されます。
⑧表示ボタン
上記①~⑦のデータを一覧に表示します。
使用部品

| No | 項目名 | Text | name | 部品 |
| 1 | 一覧 | 空 | dataGridView1 | DataGridView |
| 2 | 表示ボタン | 表示 | button1 | Button |
プログラミング
言語:C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp27
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
/// <summary>
/// 表示クリック処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button1_Click(object sender, EventArgs e)
{
// データを作成する
DataTable dt = createData();
// dataGridViewにデータをセットする
dataGridView1.DataSource = dt;
}
/// <summary>
/// データ(DataTable)作成処理
/// </summary>
/// <returns>データ</returns>
private DataTable createData() {
// DataTableを宣言する
DataTable dt = new DataTable();
// 列を作成する
dt.Columns.Add("no", typeof(int)); // No
dt.Columns.Add("title", typeof(String)); // 書名
dt.Columns.Add("author_name", typeof(String)); // 著者名
dt.Columns.Add("price", typeof(Decimal)); // 価格
dt.Columns.Add("publisher", typeof(String)); // 出版社名
dt.Columns.Add("publication_date", typeof(DateTime)); // 出版年月
dt.Columns.Add("stock", typeof(bool)); // 在庫
// データを追加する
dt.Rows.Add(1, "がんばれるC# 入門", "坂本 学" , 2980, "ABC出版", "2018/01/01", true);
dt.Rows.Add(2, "パーフェクトC#" , "高橋 健一", 4200, "海上出版 ", "2019/03/03", false);
dt.Rows.Add(3, "学ぶC#" , "工藤 太郎", 1600, "電気出版 ", "2020/08/04", true);
dt.Rows.Add(4, "初めてのC#" , "渡辺 銀時", 2000, "川上出版 ", "2020/10/06", false);
dt.Rows.Add(5, "どんどん学べるC#" , "沢田 剛" , 3200, "心の友出版", "2020/11/11", true);
// dataGridViewを返す
return dt;
}
}
}
実行結果
表示をクリックします。

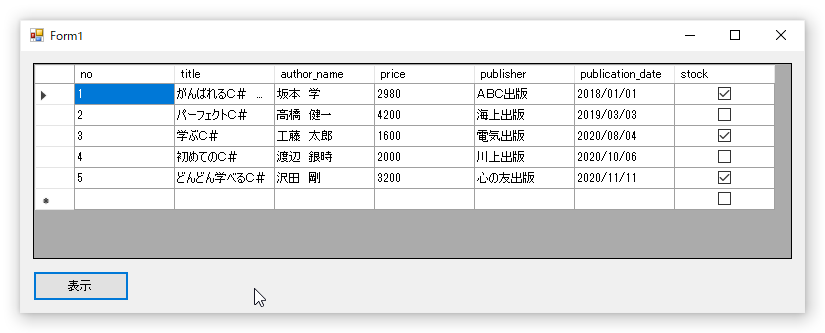
作成したDataTableがDataGridView(一覧)に表示されます。

以上です


