DataGridViewの列を固定に設定するサンプルです。
表示する内容が横に大きいと、横スクロールして内容を見ることができますが、タイトルなどもスクロールしてしまうと、何のデータかわからなくなってしまいます。
列を指定して固定することで、スクロールしても常に表示され見やすくなります。(指定した列を含めて左の列が固定されます。)
設定するプロパティは
Frozen
です。
デザイナーからの設定も可能です。
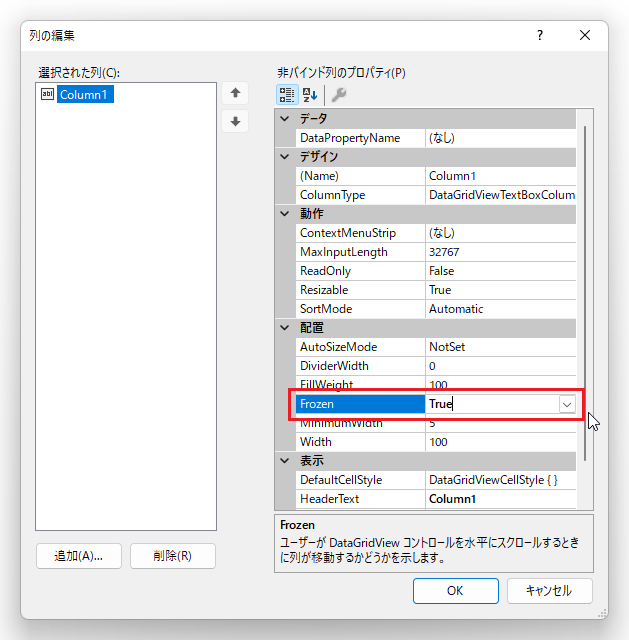
デザイナーからの設定
デザイナーからは、列の編集→Frozenプロパティの設定で行えます。

プログラムでの設定
列名指定(Nameプロパティ)
dataGridView1.Columns["title"].Frozen = true;
列順指定(左端0から始まる列順)
dataGridView1.Columns[1].Frozen = true;サンプルの内容
・書名までの列を固定に設定します。
使用部品

| No | 項目名 | Text | name | 部品 |
| 1 | 一覧 | 空 | dataGridView1 | DataGridView |
プログラミング
言語:C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace sample
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
/// <summary>
/// 起動時処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Form1_Load(object sender, EventArgs e)
{
// 一覧を表示する
displayListData(ref dataGridView1);
}
/// <summary>
/// 一覧表示処理
/// </summary>
/// <param name="dgv"></param>
private void displayListData(ref DataGridView dgv)
{
// データを作成する
DataTable dt = createData();
// データ行の高さを設定する
dataGridView1.RowTemplate.Height = 30;
// データの余白を左上右下5pxに設定する
//dataGridView1.RowTemplate.DefaultCellStyle.Padding = new Padding(5, 5, 5, 5);
// データの余白を左上右下5pxに設定する(こちらの設定でもOKです)
dataGridView1.RowTemplate.DefaultCellStyle.Padding = new Padding(5);
// dataGridViewにデータをセットする
dataGridView1.DataSource = dt;
// ヘッダーのタイトルを設定する(列名指定)
dataGridView1.Columns["no"].HeaderText = "No";
dataGridView1.Columns["title"].HeaderText = "書名";
dataGridView1.Columns["author_name"].HeaderText = "著者名";
dataGridView1.Columns["price"].HeaderText = "価格";
dataGridView1.Columns["publisher"].HeaderText = "出版社名";
dataGridView1.Columns["publication_date"].HeaderText = "出版年月";
dataGridView1.Columns["stock"].HeaderText = "在庫";
// Visualスタイルを使用しない
dataGridView1.EnableHeadersVisualStyles = false;
// 列ヘッダの背景色を設定する
dataGridView1.ColumnHeadersDefaultCellStyle.BackColor = Color.Blue;
// 列ヘッダの文字色を設定する
dataGridView1.ColumnHeadersDefaultCellStyle.ForeColor = Color.White;
// 行ヘッダーを非表示にする
dataGridView1.RowHeadersVisible = false;
// 列ヘッダーを表示する
dataGridView1.ColumnHeadersVisible = true;
// 列ヘッダーの高さを調整不可に設定する
dataGridView1.ColumnHeadersHeightSizeMode =
DataGridViewColumnHeadersHeightSizeMode.DisableResizing;
// 行ヘッダーの幅を調整不可に設定する
dataGridView1.RowHeadersWidthSizeMode =
DataGridViewRowHeadersWidthSizeMode.DisableResizing;
// 列ヘッダーの高さを設定する
dataGridView1.ColumnHeadersHeight = 30;
// no の配置を上下左右の中央に設定する
dataGridView1.Columns["no"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// title の配置を上下左右の中央に設定する
dataGridView1.Columns["title"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// author_name の配置を上下左右の中央に設定する
dataGridView1.Columns["author_name"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// price の配置を上下左右の中央に設定する
dataGridView1.Columns["price"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// publisher の配置を上下左右の中央に設定する
dataGridView1.Columns["publisher"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// publication_date の上下左右の中央に設定する
dataGridView1.Columns["publication_date"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// stock の配置を上下左右の中央に設定する
dataGridView1.Columns["stock"].HeaderCell.Style.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// ユーザが行追加を不可に設定する
dataGridView1.AllowUserToAddRows = false;
// ユーザが行削除を不可に設定する
dataGridView1.AllowUserToDeleteRows = false;
// 複数セルの選択を不可に設定する
dataGridView1.MultiSelect = false;
// 行単位に選択モードを設定する
dataGridView1.SelectionMode = DataGridViewSelectionMode.FullRowSelect;
// ユーザが列の幅を変更不可に設定する
dataGridView1.AllowUserToResizeColumns = true;
// ユーザが行の高さを変更可に設定する
dataGridView1.AllowUserToResizeRows = false;
// セルの入力を不可に設定する
dataGridView1.ReadOnly = true;
// No(no) を右寄せに設定する
dataGridView1.Columns["no"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleRight;
// 書名(title) を左寄せに設定する
dataGridView1.Columns["title"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleLeft;
// 著者名(author_name) を左寄せに設定する
dataGridView1.Columns["author_name"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleLeft;
// 価格(price) を右寄せに設定する
dataGridView1.Columns["price"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleRight;
// 出版社名(publisher) を左寄せに設定する
dataGridView1.Columns["publisher"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleLeft;
// 出版年月(publication_date) を中央に設定する
dataGridView1.Columns["publication_date"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// 在庫(stock)を中央に設定する
dataGridView1.Columns["stock"].DefaultCellStyle.Alignment =
DataGridViewContentAlignment.MiddleCenter;
// 列幅を設定する(列名指定)
dataGridView1.Columns["no"].Width = 40;
dataGridView1.Columns["title"].Width = 250;
dataGridView1.Columns["author_name"].Width = 100;
dataGridView1.Columns["price"].Width = 70;
dataGridView1.Columns["publisher"].Width = 150;
dataGridView1.Columns["publication_date"].Width = 80;
dataGridView1.Columns["stock"].Width = 50;
// ■ 今回のサンプル --->
// 列を固定する(列名指定)
dataGridView1.Columns["title"].Frozen = true;
// 列を固定する(列順指定)
//dataGridView1.Columns[1].Frozen = true;
// ■ <--- 今回のサンプル
// 選択を解除する
dataGridView1.ClearSelection();
}
/// <summary>
/// データ(DataTable)作成処理
/// </summary>
/// <returns>データ</returns>
private DataTable createData()
{
// DataTableを宣言する
DataTable dt = new DataTable();
// 列を作成する
dt.Columns.Add("no", typeof(int)); // No
dt.Columns.Add("title", typeof(String)); // 書名
dt.Columns.Add("author_name", typeof(String)); // 著者名
dt.Columns.Add("price", typeof(Decimal)); // 価格
dt.Columns.Add("publisher", typeof(String)); // 出版社名
dt.Columns.Add("publication_date", typeof(DateTime)); // 出版年月
dt.Columns.Add("stock", typeof(bool)); // 在庫
// データを追加する
dt.Rows.Add(1, @"がんばれるC#, 入門", "坂本 学", 2980, "ABC出版", "2018/01/01", true);
dt.Rows.Add(2, @"パーフェクト""C#", "高橋 健一", 4200, "海上出版 ", "2019/03/03", false);
dt.Rows.Add(3, @"学ぶC#", "工藤 太郎", 1600, "電気出版 ", "2020/08/04", true);
dt.Rows.Add(4, @"初めての""C,#", "渡辺 銀時", 2000, "川上出版 ", "2020/10/06", false);
dt.Rows.Add(5, @"どんどん学べるC#", "沢田 剛", 3200, "心の友出版", "2020/11/11", true);
// dataGridViewを返す
return dt;
}
}
}実行結果
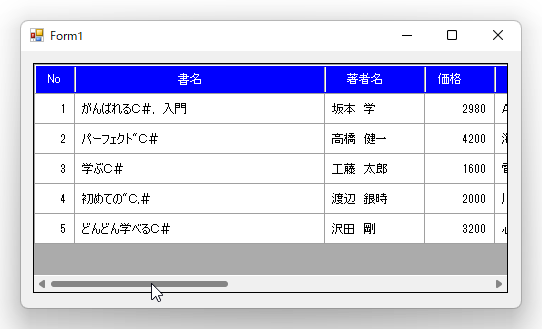
起動時

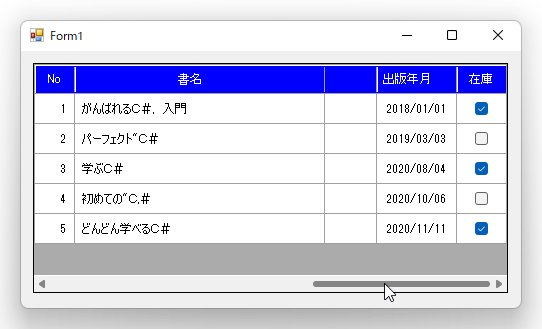
右にスクロールしても署名は常に表示されます。

以上です


