DataGridViewの列と行ヘッダーの高さと幅の調整方法を設定するサンプルです。
サンプルでは
・列ヘッダーの高さの調整方法:高さ調節可(EnableResizing)
・行ヘッダーの幅の調整方法 :幅調節可(EnableResizing)
に設定します。
設定するプロパティは
・列ヘッダーの高さの調整方法:ColumnHeadersHeightSizeMode
・行ヘッダーの幅の調整方法:RowHeadersWidthSizeMode
です。
デザイナーからの設定も可能です。
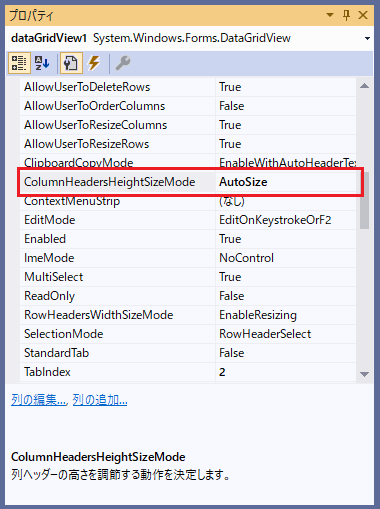
デザイナーからの設定
列ヘッダーの高さの調整方法
ColumnHeadersHeightSizeMode

| AutoSize | 列ヘッダーの高さは、すべての列ヘッダー セルのコンテンツに合わせて調整されます。 |
| DisableResizing | ユーザーはマウスを使用して列ヘッダーの高さを調節できません。 |
| EnableResizing | ユーザーはマウスを使用して列ヘッダーの高さを調節できます。 |
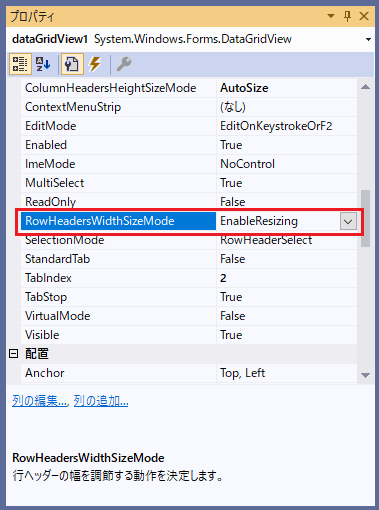
行ヘッダーの幅の調整方法
RowHeadersWidthSizeMode

| AutoSizeToAllHeaders | 行ヘッダーの幅が、すべての行ヘッダー セルの内容に合わせて調節されます。 |
| AutoSizeToDisplayedHeaders | 行ヘッダーの幅が、現在表示されている行のすべての行ヘッダーの内容に合わせて調節されます。 |
| AutoSizeToFirstHeader | 行ヘッダーの幅が、最初の行ヘッダーの内容に合わせて調節されます。 |
| DisableResizing | ユーザーはマウスを使用して列ヘッダーの幅を調節できません。 |
| EnableResizing | ユーザーはマウスを使用して列ヘッダーの幅を調節できます。 |
プログラムでの設定
・列ヘッダー:ColumnHeadersHeightSizeMode
// 列ヘッダーの高さを調整する方法を設定する(高さ調節可)
dataGridView1.ColumnHeadersHeightSizeMode = DataGridViewColumnHeadersHeightSizeMode.EnableResizing;
・行ヘッダー:RowHeadersWidthSizeMode
// 行ヘッダーの幅を調整する方法を設定する(幅調節可)
dataGridView1.RowHeadersWidthSizeMode = DataGridViewRowHeadersWidthSizeMode.EnableResizing;サンプルの内容
・列ヘッダーの高さを調節可に設定します。
・行ヘッダーの幅を調節可に設定します。
使用部品

| No | 項目名 | Text | name | 部品 |
| 1 | 一覧 | 空 | dataGridView1 | DataGridView |
| 2 | 表示ボタン | 表示 | button1 | Button |
プログラミング
言語:C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
/// <summary>
/// 表示クリック処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button1_Click(object sender, EventArgs e)
{
// データを作成する
DataTable dt = createData();
// dataGridViewにデータをセットする
dataGridView1.DataSource = dt;
// ヘッダーのタイトルを設定する(列名指定(Nameプロパティ))
dataGridView1.Columns["no"].HeaderText = "No";
dataGridView1.Columns["title"].HeaderText = "書名";
dataGridView1.Columns["author_name"].HeaderText = "著者名";
dataGridView1.Columns["price"].HeaderText = "価格";
dataGridView1.Columns["publisher"].HeaderText = "出版社名";
dataGridView1.Columns["publication_date"].HeaderText = "出版年月";
dataGridView1.Columns["stock"].HeaderText = "在庫";
// Visualスタイルを使用しない
dataGridView1.EnableHeadersVisualStyles = false;
// 列ヘッダの背景色を設定する
dataGridView1.ColumnHeadersDefaultCellStyle.BackColor = Color.Blue;
// 列ヘッダの文字色を設定する
dataGridView1.ColumnHeadersDefaultCellStyle.ForeColor = Color.White;
// 行ヘッダーを表示する
dataGridView1.RowHeadersVisible = true;
// 列ヘッダーを表示する
dataGridView1.ColumnHeadersVisible = true;
// ■ 今回のサンプル --->
// 列ヘッダーの高さを調整する方法を設定する
dataGridView1.ColumnHeadersHeightSizeMode =
DataGridViewColumnHeadersHeightSizeMode.EnableResizing;
// 行ヘッダーの幅を調整する方法を設定する
dataGridView1.RowHeadersWidthSizeMode =
DataGridViewRowHeadersWidthSizeMode.EnableResizing;
// ■ <--- 今回のサンプル
}
/// <summary>
/// データ(DataTable)作成処理
/// </summary>
/// <returns>データ</returns>
private DataTable createData() {
// DataTableを宣言する
DataTable dt = new DataTable();
// 列を作成する
dt.Columns.Add("no", typeof(int)); // No
dt.Columns.Add("title", typeof(String)); // 書名
dt.Columns.Add("author_name", typeof(String)); // 著者名
dt.Columns.Add("price", typeof(Decimal)); // 価格
dt.Columns.Add("publisher", typeof(String)); // 出版社名
dt.Columns.Add("publication_date", typeof(DateTime)); // 出版年月
dt.Columns.Add("stock", typeof(bool)); // 在庫
// データを追加する
dt.Rows.Add(1, "がんばれるC# 入門", "坂本 学" , 2980, "ABC出版", "2018/01/01", true);
dt.Rows.Add(2, "パーフェクトC#" , "高橋 健一", 4200, "海上出版 ", "2019/03/03", false);
dt.Rows.Add(3, "学ぶC#" , "工藤 太郎", 1600, "電気出版 ", "2020/08/04", true);
dt.Rows.Add(4, "初めてのC#" , "渡辺 銀時", 2000, "川上出版 ", "2020/10/06", false);
dt.Rows.Add(5, "どんどん学べるC#" , "沢田 剛" , 3200, "心の友出版", "2020/11/11", true);
// dataGridViewを返す
return dt;
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void dataGridView1_CellContentClick(object sender, DataGridViewCellEventArgs e)
{
}
}
}
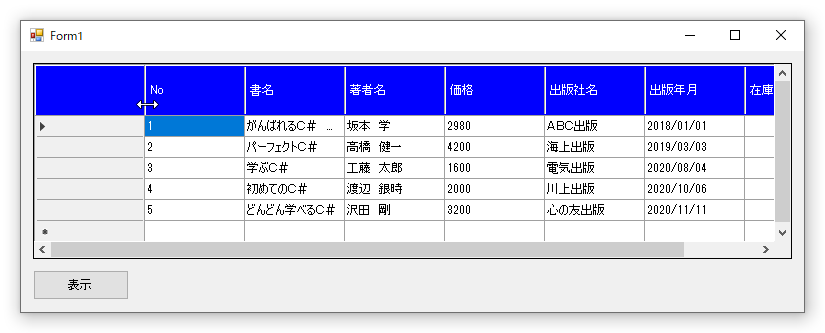
実行結果
変更前

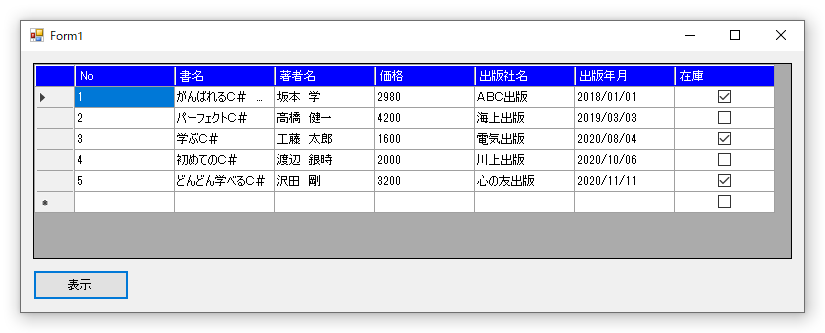
変更後
列ヘッダーの高さと行ヘッダーの幅が変更できます。

以上です

